How to learn Javascript Fast?? 10 Tips to learn JS Faster
In this article, I'll tell you how to learn JavaScript faster than ever, I'll give you the tricks to learn it effectively.
How to learn Javascript Fast?? 10 Tips to learn JS Faster
As a beginner, if you're trying to learn to code in JavaScript, it might seem to be an overwhelming task. The process of your learning might seem to progress at a very linear pace, and from this slow progress, it's quite easy to be discouraged.
Today in this article, we'll show you the most efficient and fastest way to learn JavaScript or any other programming language.
let's see some of the points that'll help you to learn JavaScript faster than anyone else.
Start with the basics
There's a saying among people that if you've got the basics strong you'll do it. in other words, if you've mastered the basics of anything you'll eventually be able to grasp most of the topics in one go.
In JavaScript, there are dozens and dozens of concepts which is out there to learn if you want to completely learn JavaScript. But to get started with building projects and to secure a good-paying job, you don't need all of them, you just have to do the things which are demanded, which are basics and common concepts.
The most common concepts which have to be there in a JavaScript developer are:
- Functions
- Variables
- Conditional Statements
- Objects, Classes
- Arrays
- Event Listeners
- Sorting
- Traversing
- Finding an Element
and that's it. These are the concepts you're asked for most of the time in any interviews or real-time projects. Basics are the key thing that you'll ever need to learn while you're either learning JavaScript faster or any of the JavaScript frameworks.
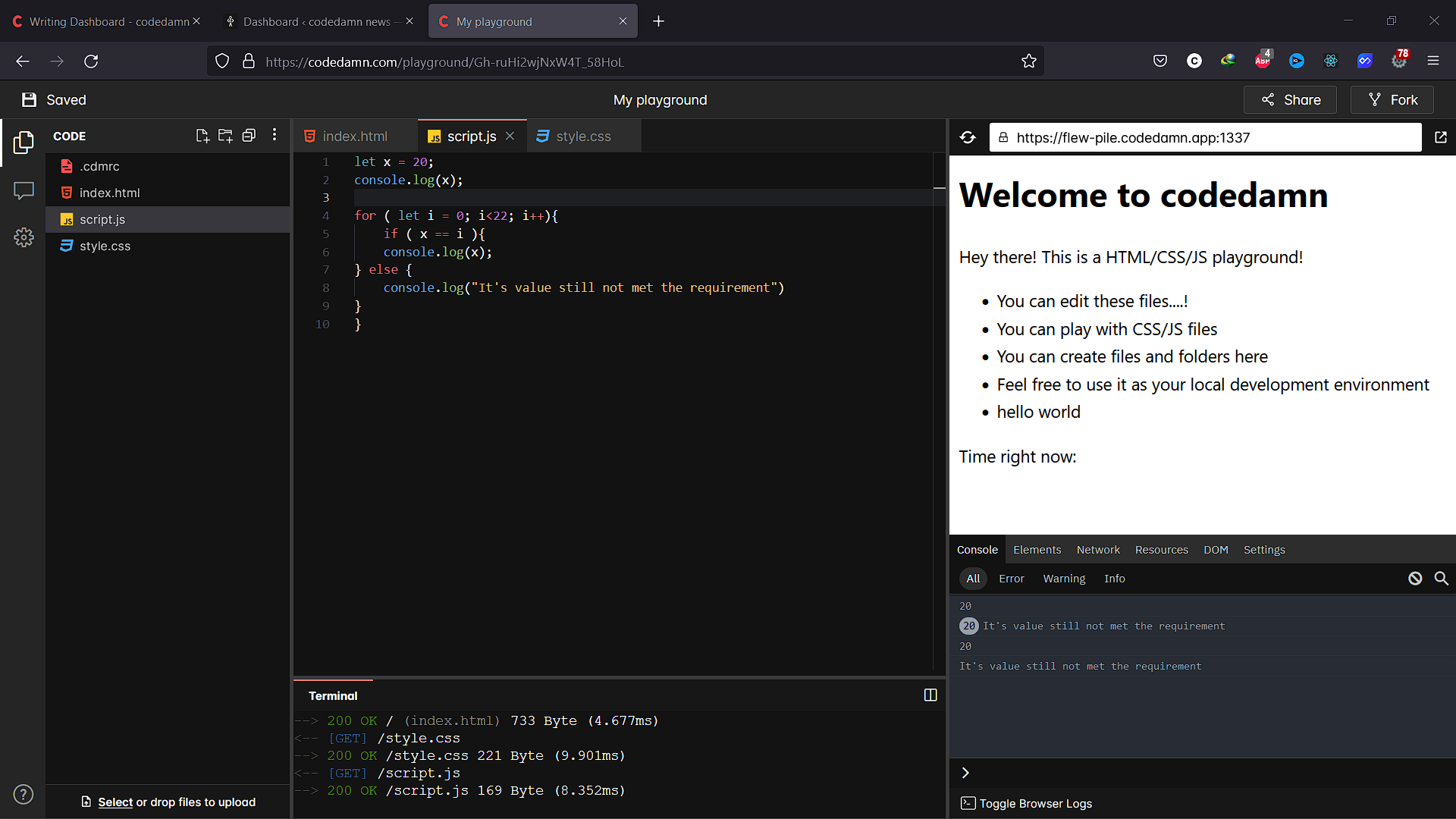
// 5 is assigned to variable x
let x = 5;
console.log(x); // 5
// vaue of variable x is changed
x = 3;
console.log(x); // 3
Taking the right course
On the internet, we're having tons of different articles and Video Lectures that an aspiring developer can take up and learn from that, but in a constantly evolving programming language, the resources get outdated as soon as a new major breaking change arrives.
Like how in ES5 you have to write both functions and return keywords to define a function but all that changed as soon as ES6 arrived.
So, taking the right course will always make you learn JavaScript faster and more efficiently.
We will recommend you take the course by Codedamn, as it includes all the topics that you'll need to fasten your JavaScript learning, and also subscribe to Codedamn on YouTube for updates on JavaScript and multiple other programming languages or Frameworks.

Build lots n lots of Projects
Learning skills and applying those skills are the two opposite poles. If you're learning any skills theoretically, it might be a chance that when you're given the task to perform, even though it'll be very basic and you've learned it 1000s of times., you'll not be able to accomplish that particular task.
Build projects that test your JavaScript skills, Because developing projects will make you understand what and where to use JavaScript Knowledge which by theory you'll never be able to understand.
And if you don't stand up to the mark, that's even good because then you'll be able to know what and where you're lacking and you can fill up the gap rather than trying to learn those concepts which you've already mastered.
It's not how hard a project you develop, it can be easy to tough. We'll recommend you to our article which will help you to build projects from beginner to advanced, head over to this article to read out more or even you can take our video course which will teach you everything to get started to build projects in JavaScript, Learn JavaScript by Building 10 real projects.
Practice actively
Practice is a key feature of learning any new skill that you're learning. Practicing makes you remember those things for almost a lifetime unless you forget or things get updated.
By Practicing actively we mean that you spend more time actually coding rather than reading articles online or watching a course while someone in the course is coding.
Like we learn Football by not seeing but playing it by ourselves. In JavaScript, we too learn it by actually getting our hands dirty by actually coding by ourselves.

Avoid Tutorial Hell
Taking a video lecture is not like watching a Nextflix series or a movie that you'll watch and learn. You'll have to code while watching the course or learning from the textbook.
The secret tip to do this is to watch the course or learn ( by not coding at the particular time ) and learn as hard as you can by not memorizing it. Then once the course is over, get back to the project or whatever he/she's telling you to do and try to build it all by yourself not by looking at his/her code, if you don't figure out try googling the problem but look at his/her code when you can't figure out anything after you've done all the things that you can do.
Read the Documentation
Read the Docs, It's the most important thing that you could do to become better at coding or any other thing.
The thing is that when you read the docs you get access to the most original and first-hand information that anyone in the world can give you about a particular skill.
In JavaScript, we have [MDN Web Docs the most original documentation and the latest release is introduced by that website only.
Sometimes it can happen that you can't get a grasp over a concept that the instructor had taught you in your preferred course of learning, this is where the Documentation comes in, as it includes all of the stuff that you have to read to get knowledge about it.

Join Communities
Whenever you have friends who encourage you to level up, that's the point when you grow. When you have someone who's constantly pushing you to learn new things you don't have to push yourself hard because your friends will.
As a Programmer, you're always recommended to join online communities that'll eventually help you to grow up, to test your skills with friends who're interested in learning JavaScript with you as much as you want, sometimes your friend wants to learn it even worse than you.
There are many advantages of joining Online Coding Communities:-
- You can ask your queries with them, and they'll answer faster than your mentor will
- You can learn about their queries too
- They'll save your time in learning about the new things that they learn by teaching you in a faster method
- They'll review your code, in both ways some will be Pro so they'll tell you your mistakes ( if any ), else if they're not a Pro then they'll learn from you by reading your Code.
- You can make friends of your kind ( Developer Kind ).
If you don't know which community to join we all welcome you to our Community codedamn.com, just signup and link your Discord, and we'll be happy to welcome you.

Make notes of whatever you learn
Whenever you learn anything you may forget that particular thing, it is always recommended that always keep a note of that thing. So whenever you start to forget or to have a quick revision just flip the notes off and get it revised.
In JavaScript, it is quite easy to forget some important topic or get confused between multiple topics, It's always recommended that you always have a quick reference ready with you so that whenever you forget anything or get confused you always have a goto doc ready with you to revise on.
Don't Learn Legacy Code at the start
When you're learning JavaScript as a beginner, don't try to learn about how it was written in the first year or what was being used at that time. By Legacy Code, we mean how to write the code, not the history. We're not saying you not to learn the history of JavaScript but we're recommending you not to learn about how many lines of code it took to develop the first JavaScript Browser or what they wrote in code.
That will just make you confused about both the legacy version of JavaScript and the latest Version.
The Most Important Point: Have Fun
There's a saying it's important to start anything or it's tougher when you're at your first step but it becomes easier with the path, and if you leave before finishing it, it'll always be hard for you.
JavaScript is just a programming language that allows you to do various things with it. Learn JavaScript and develop something good but fun for you, like how some of the devs learned TypeScript ( A superset of JavaScript ) and developed BhaiLang ( A programming language for fun. It's almost in native Hindi Language but coding language ).
Projects which interest you to develop something in which you're having fun will always help you to learn faster than anyone else. I still remember how I learned React JS](https://reactjs.org) in about 2 Days because I was enjoying how I can build a Complete Website with only JavaScript and CSS.
Conclusion
Learning JavaScript can be tough but it's always fun when you've done it. Sometimes it can feel like you're not getting enough and that's okay, you just have to focus.
You can learn JavaScript faster:
- Focus on the basics like variables, functions, and others but which are most useful.
- Practice it daily for at least 1 hour a Day.
- Build Projects
- Learn to debug your code.
And these were the tips that will help you to learn JavaScript faster than anyone else. Hope these will help you to learn JavaScript faster.
Promotion
Currently, I am also focused on building the Community mentioned below:
- Anime Community:- Instagram/otakuanime69
- Motivational Theme Page:- Instagram/glorymotivation7
also, I'm currently focused on building my Brand named Otaku Outfits currently it's in the approval stage on Etsy but once it is live I'll be sharing it with you all by making sure to subscribe to my Newsletter from the Newsletter tab.
Also, it'll be helpful if you can just follow this link to Medium and give me a like and follow there too.
Contact
To contact you can join my Discord Server where I intend to keep the community in one place and also serve the community
Discord Link:- https://discord.gg/ZfAKPZvT ( It's brand new and I'm okay if you help me out on setting up this ).
Thanks for Reading
Happy Hacking